IIS Url Rewrite – Outbound Rule Kullanımı

Merhaba. Yazıda IIS üzerinde nasıl outbound rule tanımlanır, daha önemlisi etkin şekilde nasıl yararlanılabilir anlatmaya çalışacağım.
Arayüzdeki bazı kelimeler benim İngilizce işletim sistemi kullanmam sebebi ile farklılıklar gösterecektir ancak zaten yerli yerinde olan her şey resimlerle birlikte karışıklığa mahal bırakmaz sanıyorum.
Outbound Rule Nedir?
Arama motoru optimizasyonu denildiğinde, her ne kadar en önemli tek parametre olmasa da akla ilk gelen Url Rewrite oluyor.
index.asp?sayfa=iletisim gibi bir URL’in iletisim.html ‘e karşı zayıf olduğu aşikar. Eminim bir çoğunuz eski sitelerinizi arama motoru dostu (SEF) hale getirmek için yoğun efor sarf ettiniz. Yazıyı okuduğunuza göre belki de şu an bununla meşgulsünüz veya planlıyorsunuz. Outbound Rule, URL Rewrite işleminin aksine URL’in değil çıktının yeniden yazılmasıdır. Malum, bir uygulamaya URL Rewrite uyguladığımızda sayfalardaki linkler kendi kendine SEF hale gelmiyor, bunun için bir dizi işlem daha yapıyoruz. Bunları kullanılan platform yapılandırması veya fonksiyonlarla yapıyor olabilirsiniz. İşte Outbound Rule burada devreye giriyor. URL Rewrite eder gibi sayfaları Rewrite edeceğiz, html elemanlarını hızlıca değiştireceğiz.
Hazırlık
Outbound Rule’den yararlanmak için öncelikle URL Rewrite desenlerinizi hazırlamış aktif olarak SEF linkler ile (Inbound Rule) çalışan bir siteye sahip olduğunuzu farz edeceğim. Inbound Rule’a Ceviz Forum‘da kısaca değinmiştim, göz atmanızı öneririm. Ancak az sonra hazırlayacağımız örneklerde inbound rule belirlemiş olma mecburiyetimiz yok. Sadece gerçek bir süreçte öncelikle Inbound Rule işlemlerinin yapılması gerekli belirtmek istedim. Örnekler en temel işlemlerden ibaret olacaklar.
Sadece bir kaç kural ile html çıktısını suya sabuna dokunmadan değiştireceğiz. Outbound Rule dinamik (dil / teknoloji bağımsız) – statik fark etmeksizin çalıştığından örneğe konu sayfa; asp, php scripti veya statik bir html belgesi olabilir.
Sunucu IIS 7.x olduğundan konu Url Rewrite modülü etrafında dönecek.
Öncelikle eğer kurulu değilse sunucunuz / bilgisayarınız için işlemci mimarinize uygun kurulumu yapmalısınız (doğrudan x86 / x64 linklerini kullanabilirsiniz) : http://www.iis.net/download/urlrewrite

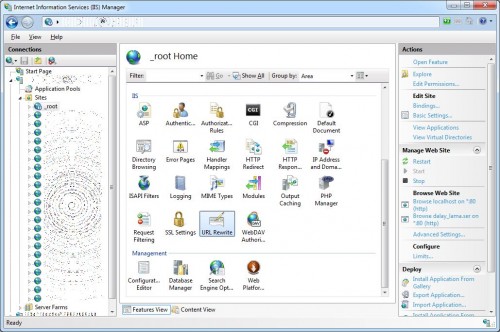
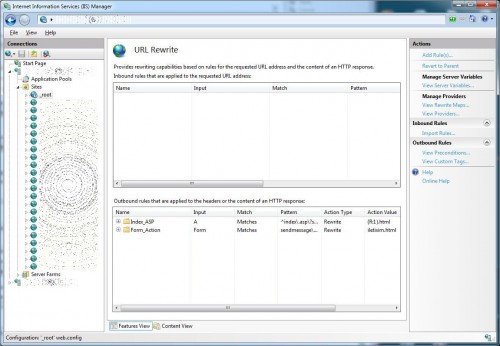
Kurulum ile ilgili anlatılacak pek bir şey yok. Sıradan bir kurulum, bir kaç tıkla bitecek. Kurulumdan sonra IIS Manager’ı açtığınızda menüde varsayılan web sitesine (bende _root) tıkladığınızda aşağıdaki “Url Rewrite” ikonunu görüyor olmalısınız.
Resim 1
İlk Kurallarımızı Yazıp Test Edelim
Bir index.html dosyası oluşturup içine aşağıdaki kodları yazacağız.
<h1><a href=”index.asp?sayfa=merhaba” onmouseover=”this.title=this.href”>Test</a></h1>
<form action=”sendmessage.asp”>
<input type=”submit” value=”Gönder” onmouseover=”this.title=this.form.action” />
</form>
Sadece bir link ve formdan ibaret. Oluşturacağımız kuraldan sonra sunucu ziyaretçilere yukarıdaki kaynak kodun aksine;
index.asp?sayfa=xxxxx => xxxxx.html
<form action=”sendmessage.asp“> => <form action=”iletisim.html“>
şeklinde çıktılar gönderecek.
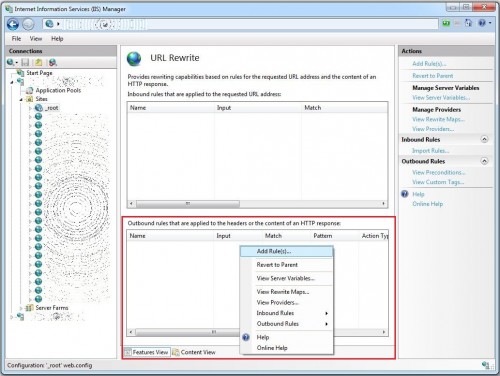
URL Rewrite ikonuna çift tıklayıp aşağıdaki gibi kurallarımızı gireceğiz.
Resim 2
Sağ tık > Add Rule(s) veya Actions > Add Rule(s)

Resim 3

Outbounds rules > Blank rule > OK
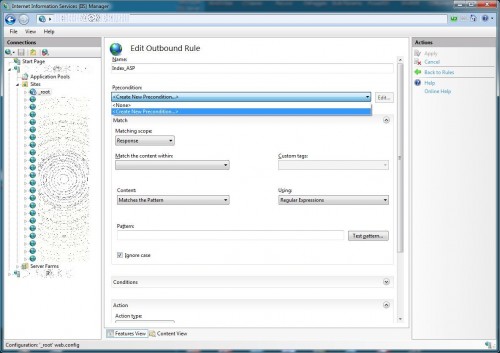
Resim 4
Precondition tanımlayarak sunucunun sadece text/html çıktılarda bu kuralı işletmesini sağlayacağız.

Resim 5

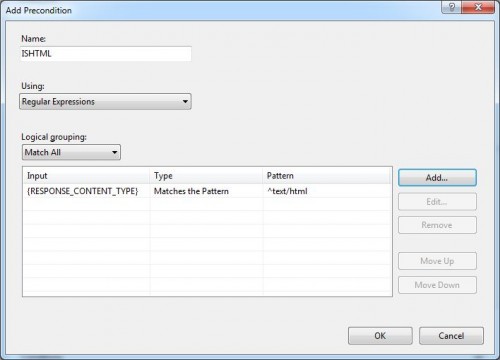
Add
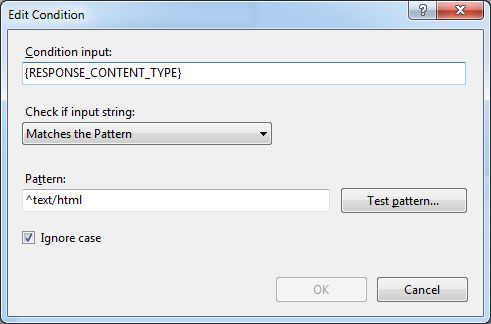
Resim 5a
Kural yalnızca HTML çıktılar için.

OK (Resim 5 ‘deki pencereyi OK ile kapatın.)
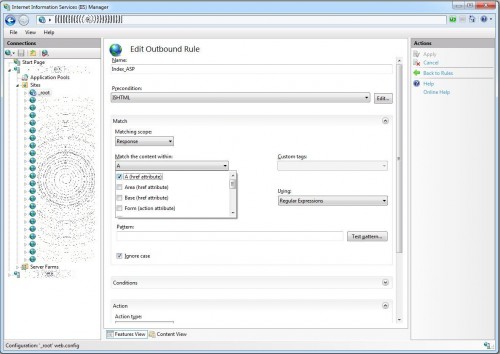
Resim 6
Manipüle edilecek html etiketini seçiyoruz.

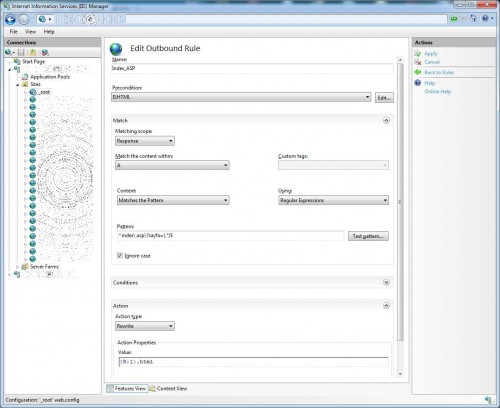
Resim 7
Desenimizi ve diğer kısımları giriyoruz.

Apply / Uygula
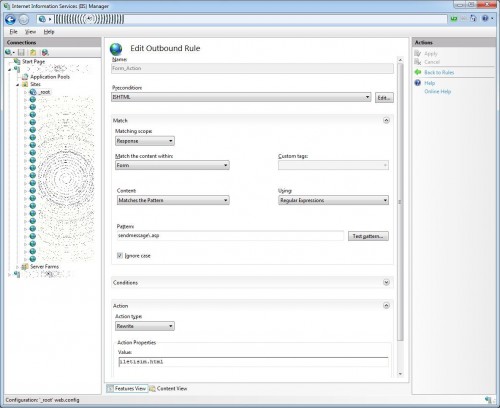
Daha sonra form etiketi için de bir kural girmemiz gerekiyor. Resim 2‘den itibaren bir kaç farkla aynı işlemi yapıp (artık IsHTML precondution’ı ön tanımlı olarak gelecektir, A yerine Form etiketinin seçilmesi) kural için farklı bir ad (Form_Action) belirledikten sonra kuralın son görüntüsü aşağıdaki gibi olacaktır.
Resim 8

Resim 9
Kurallara geri dönüldüğünde iki ayrı kural aşağıdaki gibi InBound Rules bölümünde hazır olacaklar.

Artık tarayıcımızda http://localhost/index.html sayfasını çağırarak ufak bir test yapabiliriz. Bu sayfanın kaynak kodlarına baktığınızda sizi karşılayan manzara şöyle olacak:
<h1><a href=”merhaba.html” onmouseover=”this.title=this.href”>Test</a></h1>
<form action=”iletisim.html”>
<input type=”submit” value=”Gönder” onmouseover=”this.title=this.form.action” />
</form>


Hata mı Alıyorsunuz?
Eğer
dinamik içerik sıkıştırma etkinken Outbound Rule kullanılamaz
mealinde bir hata iletisi alıyorsanız bu, dinamik içerik sıkıştırmasının aktif olduğu ve pasifleştirmeniz gerektiği anlamına geliyor. Outbound Rules dinamik içerik sıkıştırması ile birlikte kullanılabiliyor ancak varsayılan IIS yapılandırması bunun için oldukça çok uğraş (biraz da uzmanlık) gerektirdiğinden buna değinmiyorum zira bu herhangi bir makale ile yapılması tehlikeli bir işlemler dizisi. Sunucudaki tüm sitelerin çalışmaz hale gelmesi ihtimali yüksek.
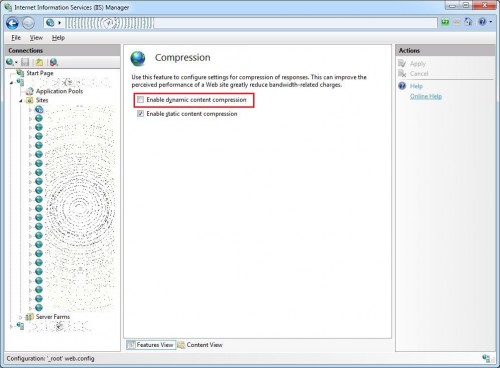
Dinamik İçerik Sıkıştırmayı Pasifleştirin
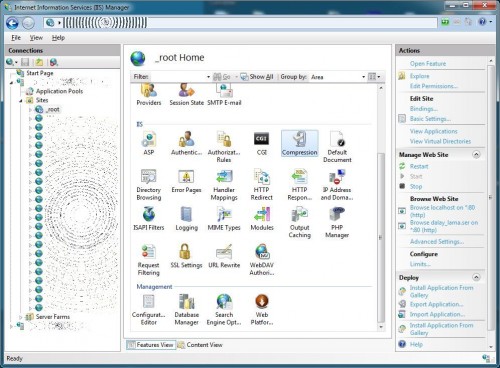
Resim 10
Compression ikonuna çift tıklayın

Resim 11
Dinamik içerik sıkıştırmayı devre dışı bırakın.

Apply / Uygula
Varsayılan Mevcut Etiket ve Nitelikler Hakkında
IIS URL Rewrite Module’de outbound rule tanımlarken varsayılan olarak gelen etiket ve nitelikleri şöyle:
<a>, <area>, <base>, <link>- href
<form>- action
<frame>, <iframe>- src
- longdesc
<head>- profile
<img>- src
- longdesc
- usemap
<input>- src
- usemap
<script>- src
Ancak bu liste sadece bunlarla sınırlı olduğumuz anlamına gelmiyor. Mevcut etiketlerin farklı nitelikleri için veya tamamen özel etiketler için Custom Tag yapılandırabilir (Resim 6 : Custom Tags) veya etiket kısmını geçip doğrudan belge gövdesi içinde Regex deseni ile eşleşme arayabilirsiniz.
Outbound Rule’den Başka Nasıl Faydalanılır?
Elde böyle bir imkan varken yapılabilecekler her ne kadar kendi hayal gücümüzle orantılı olsa da üç beş madde ile sıralamaya çalışayım.
- Batch processing. Özellikle statik dosyalarda bazen Advanced Find & Replace veya Notepad++ gibi uygulamalar ile toplu bul / değiştir işlemleri yapıyoruz.
Bu tür işler Outbound Rule ile kolayca yapılabilir. Hatta dosyalarınıza meşhur iframe zararlılarından bulaştırmayı başardıysanız bunları silebilirsiniz de ;) - HTTP yanıt başlıklarının manipülasyonu. Örneğin IIS 7.5 web sunucusu yanıtlarda Server başlığı olarak Server: Microsoft-IIS/7.5 gönderiyor. Bunu Server: Apache yapmak sadece kafa karıştırmaktan ibaret olsa da hoş bir atraksiyon olabilir.
- Regex yardımı ile eski standartlarda bir belgede Validation için işlemler yapabilirsiniz.
- Her ne kadar buraya kadar bahsettiklerimden çok farklı olmasa da geçen yıl Outbound Rule’un tam olarak ne işe yaradığını anlamamı sağlayan Using Outbound Rules to add Web Analytics tracking code adlı makaledeki gibi Google Analytics izleyicisini tüm sayfalara /body etiketinden önce konumlandırarak ekleyebilirsiniz.
Outbound Rule aracılığı ile yapılabileceklerin sadece birazına değindik. Özellikle eski / geleneksel web uygulamalarının standart olarak modernize edilmesinde ve bakım süreçlerinde pratik özellikleri ile çok işinize yarayacağını umuyorum.
Kolay gelsin!
Serhan BAŞTUĞ (skacurt)








Outbound Rule kullanımına ihtiyaç duyup konu hakkında internette bilgi ararken kendi blogumda değerli skacurt’un yazdığı makaleye ulaştım… :)
Değerli Skacurt’un “Outbound Rule’den Başka Nasıl Faydalanılır?” başlığı altında bahsettiği find& replace işlemine ihtiyaç duydum. Amacım yayındaki bir web sitesinin statik dosyalarını cdn sisteminden sunmaktı. Dosyalardan notepad++ gibi bir program ile yolları değiştirebilirdim ama bu değişikliğin uzun süre kalıcı olmaması gerektiğinden bu yolu denemedim.
Özetle bu makale sayesinde sitede bulunan imaj, js ve css dosyalarının, örneğin http://www.ubilisim.com/css/style.css şeklindeki adreslerini http://cdn.ufukart.com/css/style.css şeklinde outbound rule tanımlayarak hallettim.
Bu vesileyle uzun zaman güncelliğini yitirmeyecek bu makalesi için değerli skacurt’a (Serhan Baştuğ) teşekkür ederim. Çok kolay oldu…
bu blank rule a nasıl bir pattern eklememiz gerekiyor resimde hiçbir şey net değil